Portugal Participatory Budget
RoleHead of design at Bright Pixel
ResponsibilitiesLead Designer · Project management
ToolsAdobe illustrator · MS code · Git
ResourcesDjango CMS · Bootstrap · SASS · Unsplash photos

Bright Pixel was commissioned to redesign the Portuguese Participatory Budget web app for 2018 and subsequent years.
As Lead Designer, my role was to oversee the specifications with the client and coordinate the work with developers. We completed this project with a small team.


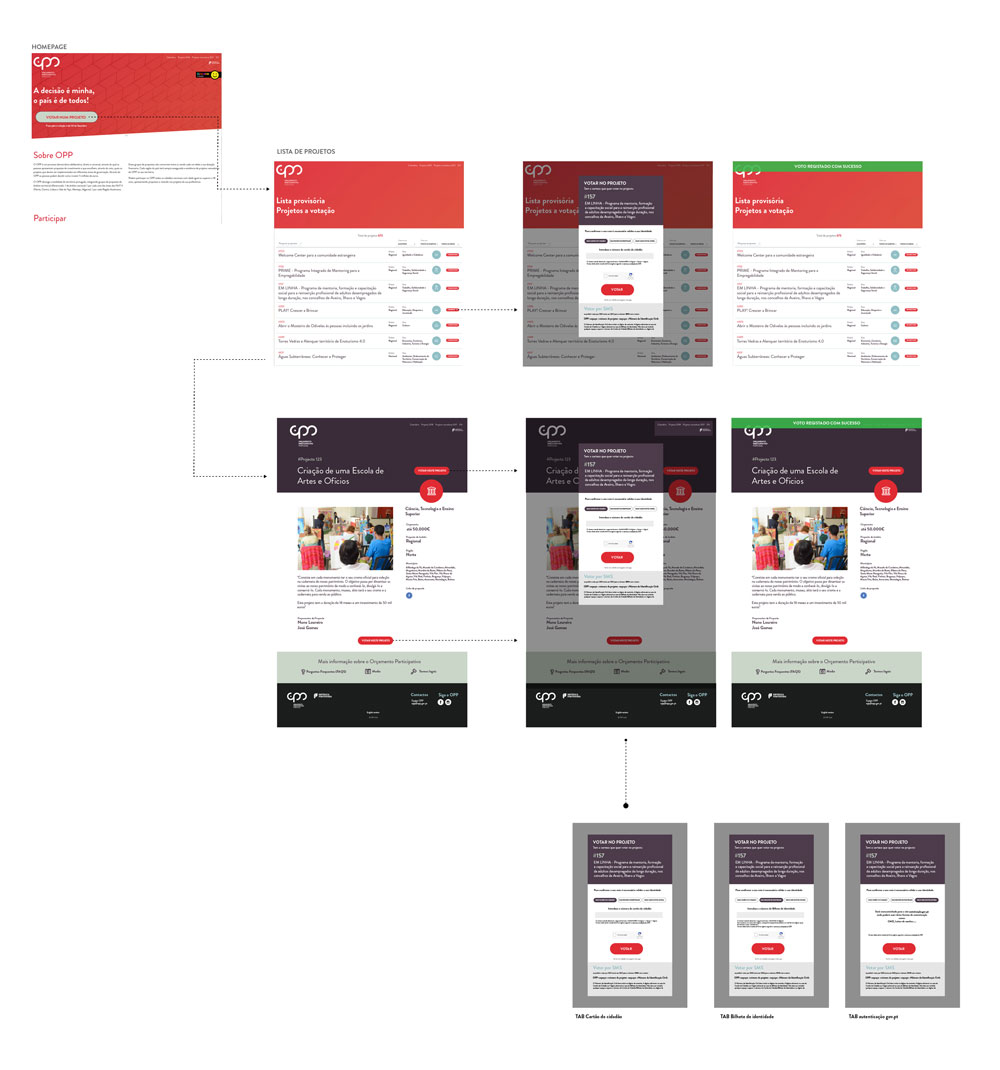
On the design side, the primary goals were to improve the old navigation and take a new approach in presenting the projects on the website and facilitating the voting system.
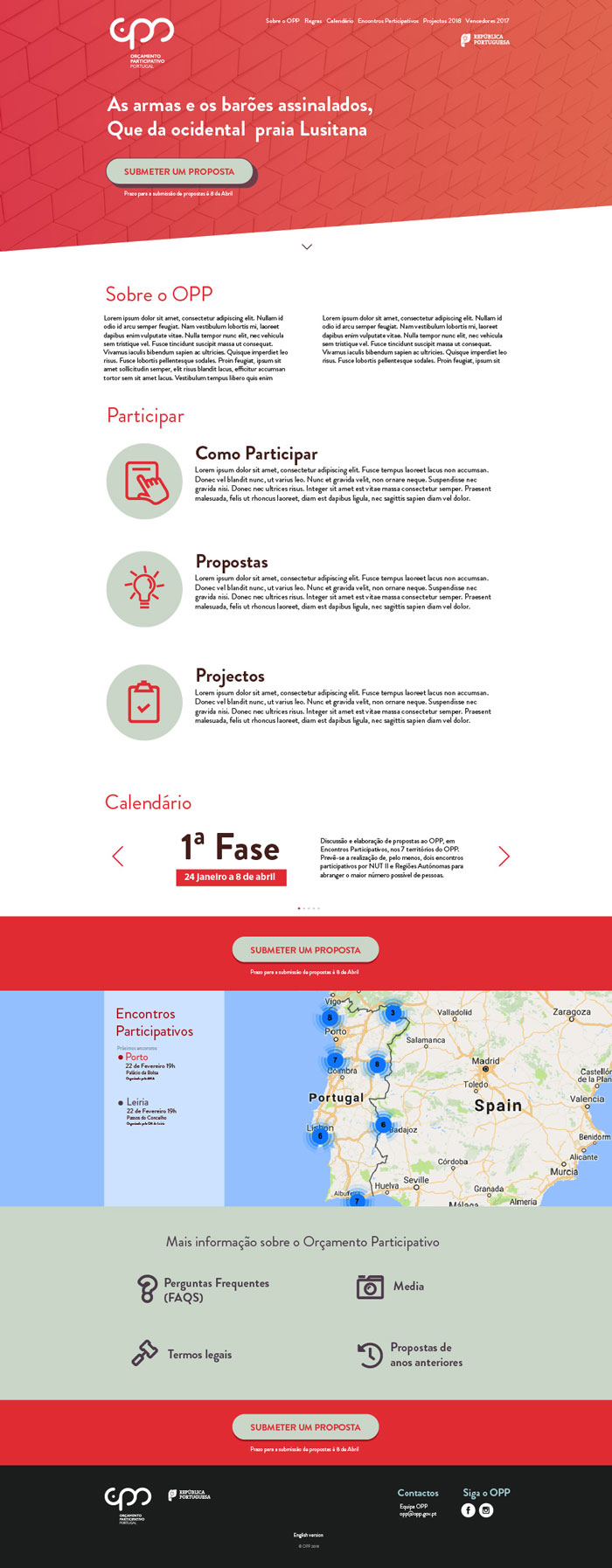
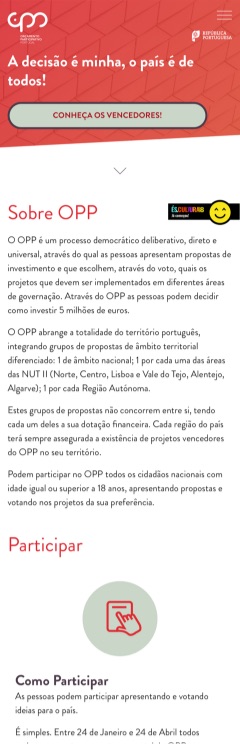
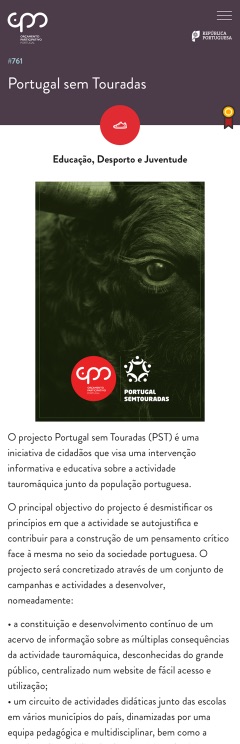
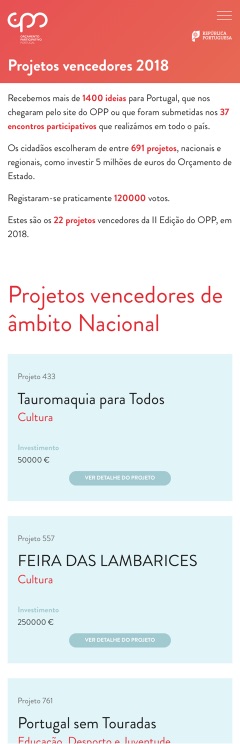
The concept was to have a one-page site with all essential information directly on the homepage, making the content more transparent and focused while reducing the need to navigate through multiple pages.
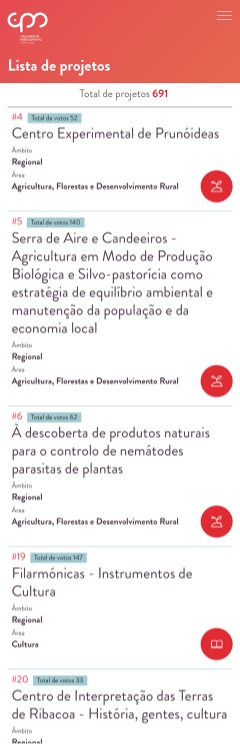
The approach to projects was to create a "Kickstarter-like" feel, something that didn't exist before. With carefully chosen icons, we created a more playful platform that helped the proposed budget ideas stand out.
While the brand guidelines were pre-existing, I managed to present several design variations, and the client ultimately chose a red-based scheme with Brandon Grotesque as the main font.









Icons
One small improvement was creating a more friendly way to identify the different government areas that would be awarded new ideas, and consequently, more budget.
Icons on the web have always been the best way to create a visual reference to an action or a theme. I wanted to keep it that way.
The result was a nice playful mix of line icons from an icon set and designed by myself.

The voting flow
The hardest task on this project in terms of UX was the voting process.
We had APIs on the government side to validate the documents, and that part went well. We still had to have bulletproof code, and from the design perspective, we created three variations of the flow and tested them with users to validate the process and ensure it wouldn't hinder the initiative's success.